UE4で作ったゲームが重いとき
自分が作ったゲームが重いときはその原因を突き止めねばなりません。
そんな時に役立つのがGPUビジュアライザーです。
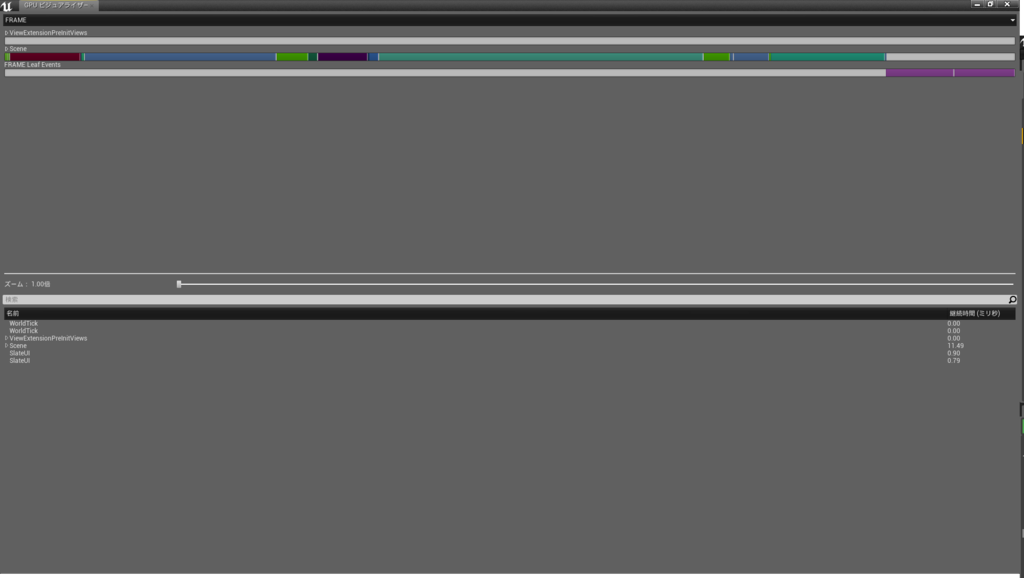
プレイインエディタで「Ctrl+Shift+,(カンマ)」を押すと以下の画面が出てきます。

これはGPUの負荷を視覚的に見れる機能です。上のグラフで長いものほど時間がかかっているという意味です。下に項目ごとに実際にかかった時間が表示されます。

HZBSetupMipsとShadowedLightsが大半を占めているようです。
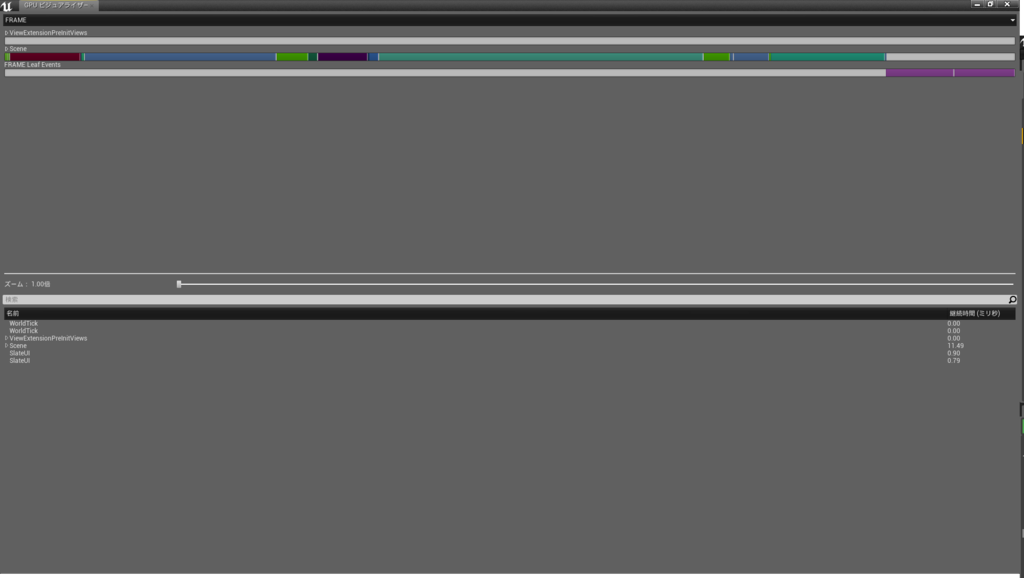
実はこのシーンDirectionalLightを3つも置いていたのでこのようなことになっております。このDirectionalLightのうち2つを「シャドウを落とす」のチェックを外すと。

たかが2つのチェックでもこれだけ値が変化します。
軽くしたいときは何かとライトの話が出てきますが数値で見れるとより実感します。
なお重い原因はGPUに限りません。CPUである場合もございますのでその時はまた別の方法で確認できます。
UE4で作ったゲームが重いとき
自分が作ったゲームが重いときはその原因を突き止めねばなりません。
そんな時に役立つのがGPUビジュアライザーです。
プレイインエディタで「Ctrl+Shift+,(カンマ)」を押すと以下の画面が出てきます。

これはGPUの負荷を視覚的に見れる機能です。上のグラフで長いものほど時間がかかっているという意味です。下に項目ごとに実際にかかった時間が表示されます。

HZBSetupMipsとShadowedLightsが大半を占めているようです。
実はこのシーンDirectionalLightを3つも置いていたのでこのようなことになっております。このDirectionalLightのうち2つを「シャドウを落とす」のチェックを外すと。

たかが2つのチェックでもこれだけ値が変化します。
軽くしたいときは何かとライトの話が出てきますが数値で見れるとより実感します。
なお重い原因はGPUに限りません。CPUである場合もございますのでその時はまた別の方法で確認できます。
デジゲー博に出展しました
11/13日のデジゲー博にチームMACTAとして出展いたしました。
船にのってゆったりと風景を楽しむVRです。
日本の四季がモチーフです。

船の枠を現実にも置くことで没入間を高めました。
少しはたから見るとすごい見た目ですが笑

たくさんの方に反響をいただいたのでさらに修正を加えて後日改良版を展示いたします。
プレイしていただいた方々、ありがとうございました!
某社インターンシップへ行ってまいりました①
久々かつインターンに行ってから少し時間が経ってしまいましたが…
会社内でのゲームジャム形式で開催されました。
なので、社外に完成品を持ち出せなかったのですが、文字だけでどのようなゲームを作ったか説明させてもらうと。
「迫りくる他社ハードから自社を守るためにCCOを操作して自社ハードを投げつけるゲーム」
です。なかなかきわどいゲーム…笑
Unityでちゃんとしたゲームを作るのは実は初めてだったのですが、チームメンバーの力添えもあり完成度でいえば他のチームを上回っていました。
自分は、敵の挙動と敵の隊列を作ったり、呼び出したりの制御がInspectorで可変できるような仕様を作ってました。
こういうものをUnityはおろかUE4でも作ったことはなかったのでかなり新鮮な体験ができました。
でももうUnityはしばらくいいかな笑
キャラクターに剣を持たせて斬る
みんな大好き無料アセットを物色していたところ、MixamoAnimPackなるものを発見(前からあったみたいですけど)。アニメーション付きでキャラクターが沢山はいってます。

物を振るモーションがあったので何か持たせたい。
またもや無料アセットにInfinityBladeWeaponsを発見。
片手持ち武器がわんさか入ってます。
このキャラに持たせてみます。振ってるアニメーションのアセットをコンテンツブラウザからダブルクリックすると上の画像のような画面になります。
右手に持たせたいのでスケルトンツリーのRightHandを右クリックしてAdd Socketを選択すると画像のようにRightHandソケットが追加されます。

RightHandソケットを右クリックしてプレビューアセットを追加を選択して持たせたいものを選びます。
そのままだとめちゃくちゃな向きになってる可能性が高いので回転や移動を施すと

振ってくれました。
ゲーム中で振るには

こんな感じでキャラクターのブループリントに追加してから

Attach toを使うとゲーム中でも持ってくれます(やり方はほかにも沢山あります)。

これで近接攻撃もばっちりですね。
パーティクルで花火を作る
ContentExamplesをのぞいていたら

なんか花火っぽい!

これも花火っぽい!

こっちも花火っぽい!
これらを混ぜ込んだらしっかりと花火になるのでは?と考えやってみました。
まず、この三つを別のプロジェクトに移動します。
コンテンツブラウザからアセットを選んで左クリックしてアセットアクション→移行 を選択。
こうするとえらんだアセットが使用してるマテリアルやフォルダ構成も一緒に別のプロジェクトに移動できます。
パッケージ化する前にいらないアセットを含んでない状態にするのにも使えます。
移動したアセットをいじっていきます。
一つ目のP_spawn_eventsを基本に作っていきます。
spawn_eventsはEvent Generator と Event Receiver Spawnの組み合わせで一つ目のパーティクルが消滅したら二段目が出る、といった感じで使うことができます。
二つ目のP_emitter_initial_locationのEmitter initial locationの部分を参考にすると設定した粒子に尾を引くようにパーティクルを出すことができます。
三つ目のP_velocity_coneはVelocity coneの値で円錐形にパーティクルを発射できます。
P_spawn_eventsのパーティクルの数を調節して一段目に尾を引くようにし、二段目三段目が円錐形に開くようにすると


ちょっとそれっぽい感じになりました。