Widget ブループリントについて その2
前回扱ったwidgetでアニメーションで簡単なトランジション(画面転換の効果)を作ってみます。
黒単色の画像を用意しましょう。大きさは適当で大丈夫です。
前回同様widgetの編集画面を開きます。

パレットからimageを階層へドラッグアンドドロップ。
黒い画像を適用したら画像をCanvas Panelいっぱいに敷き詰めましょう。
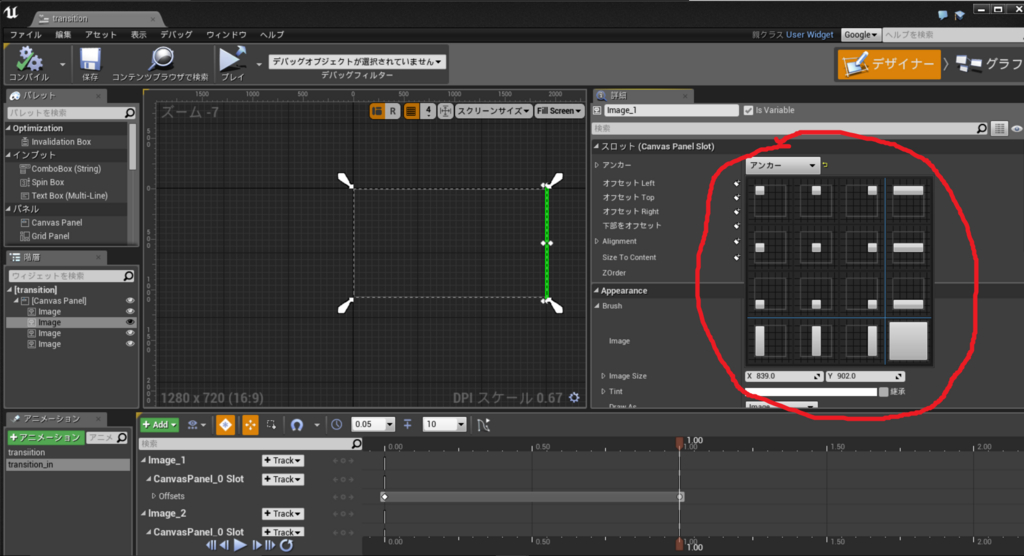
ここで役に立つのがアンカーです。l

画像の基準点を決めるもので座標を打ち込むとアンカーからみた座標で画像が表示されます。
例えば、一遍に敷き詰めたいときはアンカーを押して一番右下の全面が白いボタンを押すと全画面基準の座標になるわけです。この状態でオフセット○○の値をすべて0にすれば画面一杯に敷き詰まった状態になるのです。
ここまでが準備段階です。
ようはこの黒い画像をアニメーションでどかせば(チープですが)トランジションにできるというわけです。
左下にある緑色の+アニメーションを押してアニメーション名を決めます。
隣のほうに緑色の+Addがありますのでそこから黒い画像を表すimageをアニメーションに追加します。
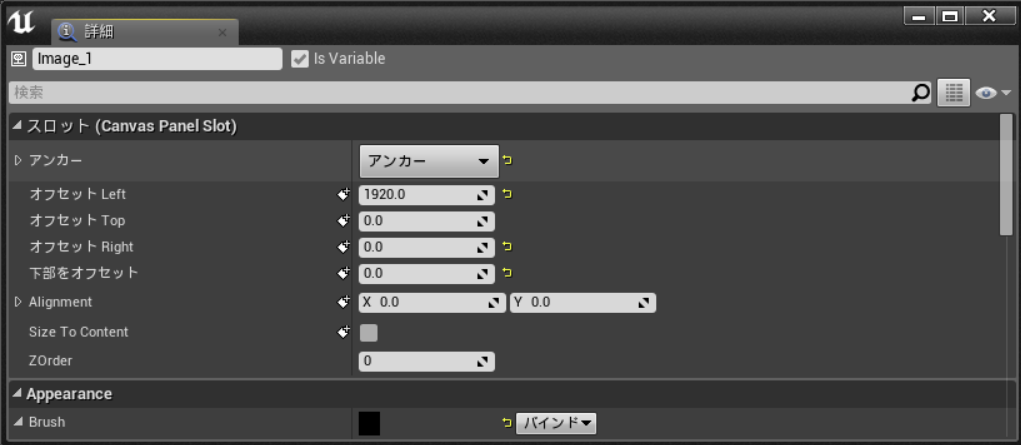
詳細パネルのオフセット○○などの数値の左にあるマークでキーフレームを打ち込みます。キーフレームについては動画編集ソフトやMMDなどでよく登場するのでそちらのほうの解説をご覧いただくといいかもしれませんが、
この時点でこの値がこの状態になるようにソフトが補間してくれる
と思ってくだされば不足はないかなと思います。

0秒時点のオフセット○○の値をキーフレームに追加したら下のバーを1秒のところに持っていき黒い画像をどかしてキーフレームに追加しましょう(どこにどかしても大丈夫ですが平行移動がいいでしょう。オフセットLeftの値を画面サイズの1920にして追加)。
キーフレームに追加ができない、押しても反応しないときは+Addの右側のひし形のマークが選択状態になるようクリックしてみましょう。
下のほうにある再生ボタンを押すと黒い画像がずりっとどいてくれたのではないでしょうか。
これを場面転換時に再生すれば何もないよりはなんとなくカッコがつく気がします。
画像を真っ黒にせずにふすまとか何かしらのデザインを施せば文句なしかな。
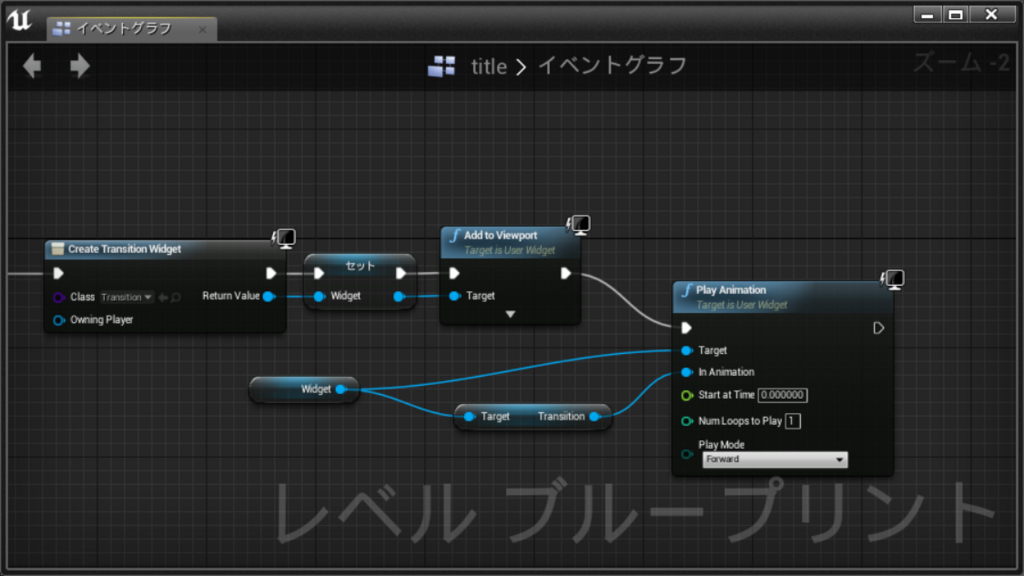
ブループリントでアニメーションを呼び出すときは、

こんな感じになります。playanimationの引数playmodeをリバースにすると逆再生ができますので、トランジションでin,outができます。
次回はwidgetからイベントを起こしたりしてみます。