Widget ブループリントについて
最近unreal engineを使っているのですが、2D画像を扱うときに”widget”なるものがかなり便利に扱えることを知りましたので覚書。
画像系はHUDを使って描画できますが、ただ描画するだけならまだしも移動や拡縮、回転をブループリントで施すとなると少々骨です。扱う画像が多くなるとスパゲッティどころの騒ぎではなくなります。
そこで登場するのがwidgetです。まずは一枚画像を表示させてみましょう。
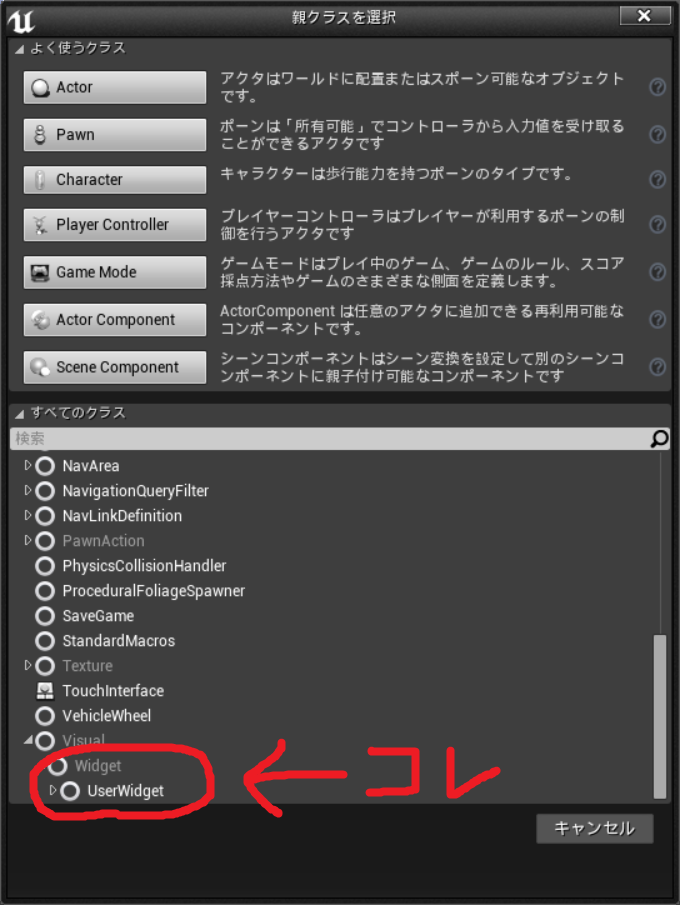
新規ブループリントを作成から以下のUser Widgetを選んでみます。

開いてみると、このような画面になるかとおもいます(右上でデザイナーが選択されてるのを確認してください)。

これがwidgetの編集画面です。
真ん中の点線枠が実際の画面サイズになるので実際に画像を置きながらレイアウトをきめることができます。
実際に編集していきます。
左のパレットからimageをCanvasPanelの下にドラッグ&ドロップ。
すると点線枠の左上のほうに小さな白い長方形が現れたかと思います。
詳細パネルのAppearanceからimageを選んで使いたい画像を選ぶと白い長方形が画像に変化したかと思います。
画像自体をマウスで動かしたり拡大させたりしていい感じの位置になったらひとまずコンパイルし保存。いい感じの位置にするのに便利なアンカーという機能もありますが説明はまた次回。
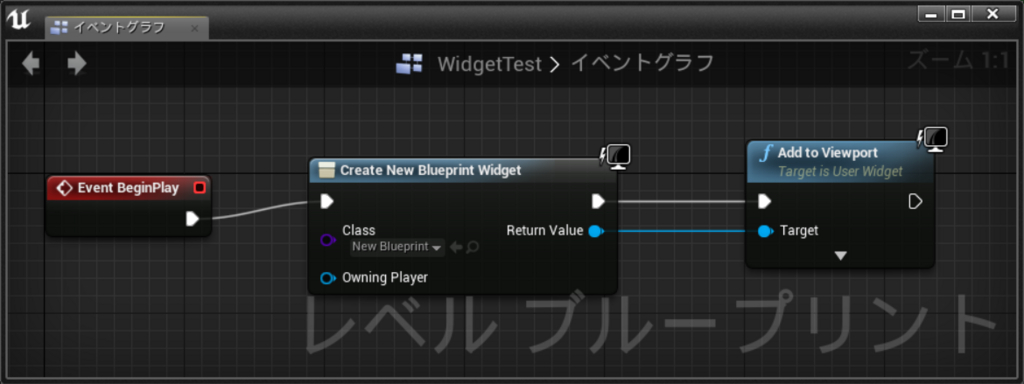
ゲーム内に実際に出すにはCreate Widget を使います。Classに今作ったWidgetブループリントを選択してAdd to Viewport(以下のようになります)。

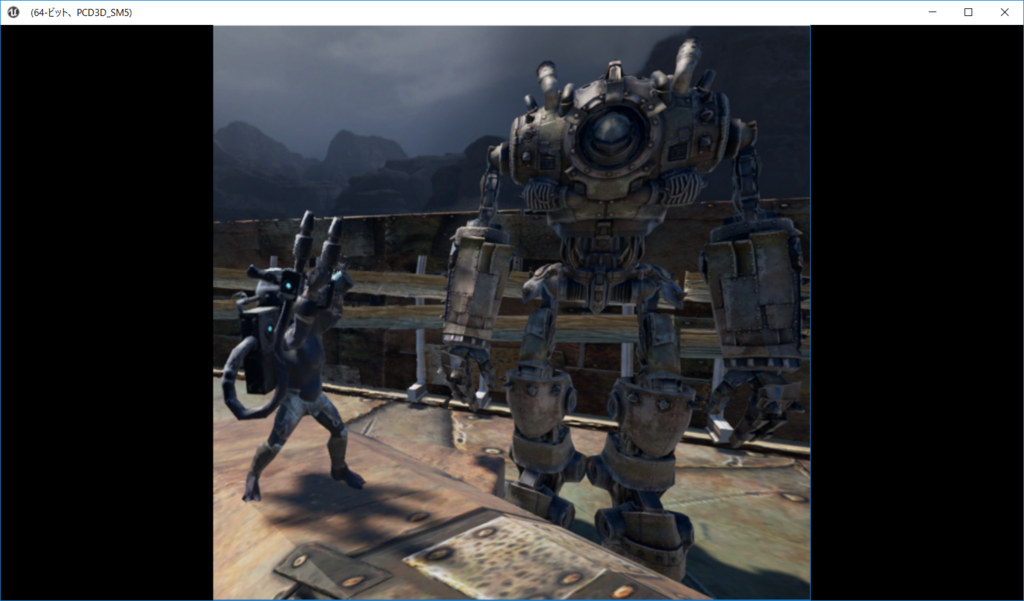
実行してみると、

unreal engineのスクショを画像に使ってしまったのでややこしいかもしれませんが・・・2D素材が思い通りの位置に来たかと思います。
次回はこれに視覚的な動きを与えていきます。